
形意:倒着的Y
玩网站这么多年,终于第一次正正紧紧的为网站加上了Favicon,虽然这也是山寨过来(原图貌似是裤子),不过贵在形和意都很到位。
![]()
何为Favicon?
Favicon是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。Favicon是与某个网站或网页相关联的图标。
详细的请访问维基百科。
如果设计/获取favicon?
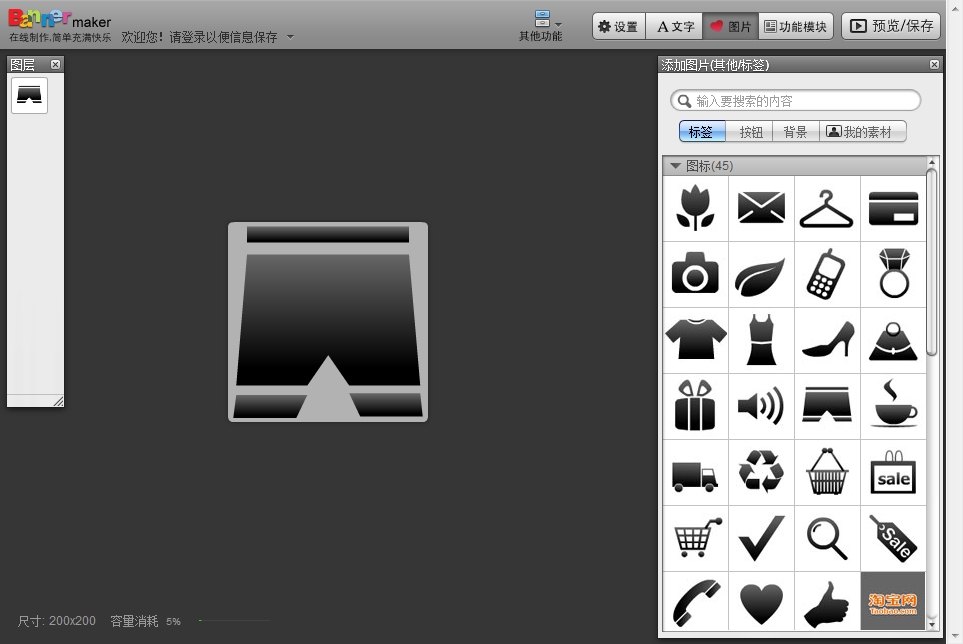
丫不是专业人士,自然无法使用Photoshop等专业设计工具来设计输出icon图片。但也并不妨碍我们也快速山寨出favicon,方法很多,比如直接用别人的(这个行径得BS,至少也得微创新吧,呵)。其实有很多现成的速成工具可以帮助我们,比如丫这个icon就是这么来的:
1、访问banner.alimama.com,在线生成设计方案(也可以使用自己心仪的照片或图案图片);

2、访问tools.dynamicdrive.com/favicon/这个在线小工具,将上述图片转化为符合规范的ico文件;
如此,即可获得favicon.ico文件。
如何让favicon生效?
简单几步即可让favicon生效
1、将favicon.ico图片文件上传到你的网站根目录(也非绝对,具体请参考维基百科);
2、在网页head标签内添加下面代码:
<link rel="shortcut icon" href="http://knay.net//favicon.ico" />
<link rel="shortcut icon" href="http://knay.net/favicon.ico" type="image/x-icon" />
<link rel="icon" href="http://knay.net/favicon.ico" type="image/gif" />
Bingo!
---EOF---
第一次来,博客很清爽,2012年了,新一年新开始,支持一下。[antispam]